在當(dāng)今數(shù)字時(shí)代,深色模式已成為網(wǎng)站設(shè)計(jì)的重要趨勢(shì)。它不僅能夠減少眼睛疲勞,還能為用戶帶來(lái)獨(dú)特的視覺體驗(yàn)。然而,如何在深色模式下平衡美學(xué)與用戶體驗(yàn),是設(shè)計(jì)師們面臨的一大挑戰(zhàn)。方維網(wǎng)站建設(shè)將為您提供一份全面的深色模式網(wǎng)站設(shè)計(jì)指南,幫助您在設(shè)計(jì)中找到美學(xué)與功能的完美平衡點(diǎn)。

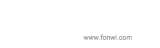
深色模式的優(yōu)勢(shì)與挑戰(zhàn)
深色模式不僅能夠減少屏幕藍(lán)光對(duì)眼睛的傷害,還能在低光環(huán)境下提供更舒適的瀏覽體驗(yàn)。此外,深色背景能夠突出顯示內(nèi)容,增強(qiáng)視覺層次感。然而,深色模式也帶來(lái)了一些挑戰(zhàn),比如色彩對(duì)比度的控制、文本可讀性的保證以及整體設(shè)計(jì)風(fēng)格的統(tǒng)一。設(shè)計(jì)師需要在美學(xué)與實(shí)用性之間找到平衡,以確保用戶獲得最佳的瀏覽體驗(yàn)。

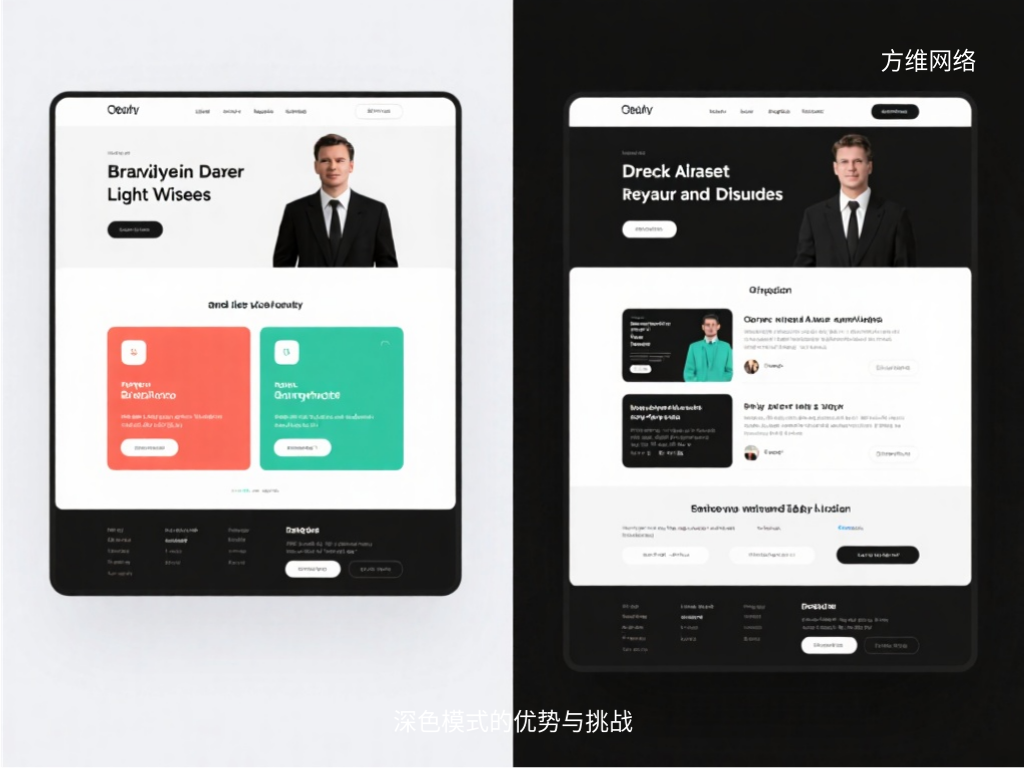
色彩選擇與對(duì)比度控制
在深色模式下,色彩的選擇尤為重要。設(shè)計(jì)師應(yīng)避免使用過(guò)于鮮艷或高飽和度的顏色,以免造成視覺疲勞。相反,選擇柔和的色調(diào)和適當(dāng)?shù)膶?duì)比度能夠提升用戶體驗(yàn)。例如,使用深灰色作為背景,搭配淺灰色或白色的文本,可以確保良好的可讀性。同時(shí),通過(guò)添加微妙的色彩點(diǎn)綴,可以為設(shè)計(jì)增添活力。

排版與可讀性優(yōu)化
深色模式下的排版設(shè)計(jì)需要特別注意文本的可讀性。增大行間距和字間距,選擇適合的字體大小和粗細(xì),都能顯著提升閱讀體驗(yàn)。此外,避免使用純黑色背景,因?yàn)檫^(guò)高的對(duì)比度可能導(dǎo)致文本邊緣出現(xiàn)光暈效應(yīng)。取而代之的是,使用深灰色或帶有輕微紋理的背景,能夠減輕眼睛的負(fù)擔(dān)。

交互元素的設(shè)計(jì)
在深色模式下,按鈕、鏈接和其他交互元素的設(shè)計(jì)需要更加醒目。使用明亮的顏色或微妙的發(fā)光效果可以引導(dǎo)用戶的注意力。同時(shí),確保這些元素在懸停或點(diǎn)擊時(shí)有明顯的狀態(tài)變化,以提供清晰的反饋。設(shè)計(jì)師還應(yīng)考慮用戶的操作習(xí)慣,將重要的交互元素放置在易于訪問(wèn)的位置。

深色模式的適應(yīng)性設(shè)計(jì)
深色模式不應(yīng)是靜態(tài)的,而應(yīng)能夠適應(yīng)用戶的環(huán)境和偏好。提供切換選項(xiàng),允許用戶在深色和淺色模式之間自由選擇,是提升用戶體驗(yàn)的關(guān)鍵。此外,根據(jù)時(shí)間或環(huán)境光線自動(dòng)調(diào)整模式的設(shè)計(jì),能夠進(jìn)一步優(yōu)化用戶的瀏覽體驗(yàn)。
深色模式網(wǎng)站設(shè)計(jì)是一門藝術(shù),也是一門科學(xué)。通過(guò)合理的色彩選擇、排版優(yōu)化和交互設(shè)計(jì),設(shè)計(jì)師能夠在美學(xué)與用戶體驗(yàn)之間找到完美的平衡。希望本指南能夠幫助您打造出既美觀又實(shí)用的深色模式網(wǎng)站。如果您需要專業(yè)的網(wǎng)站設(shè)計(jì)服務(wù),深圳方維網(wǎng)絡(luò)將為您提供全方位的支持。