在當今信息爆炸的時代,用戶對網站的耐心越來越有限。研究表明,用戶通常在3秒內決定是否繼續瀏覽一個網站。因此,高端網站導航設計的重要性不言而喻。一個優秀的導航設計不僅能提升用戶體驗,還能有效提高網站的轉化率。深圳方維網絡將探討如何通過科學的導航設計,讓用戶在3秒內快速找到核心信息。

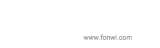
1. 簡潔明了的導航結構
導航結構的簡潔性是高端網站設計的核心。過多的選項會讓用戶感到困惑,反而降低了效率。建議將導航菜單控制在5-7個主要選項,并使用清晰的標簽。例如,將“產品”和“服務”分開,而不是合并為一個模糊的“解決方案”選項。此外,使用下拉菜單或折疊式設計可以進一步簡化視覺復雜度。

2. 視覺層次與優先級
通過視覺層次引導用戶的注意力是高端導航設計的關鍵。使用顏色、大小和位置來區分主要和次要選項。例如,將最重要的“立即購買”或“聯系我們”按鈕設計為醒目的顏色,并放置在導航欄的右側(符合F型閱讀模式)。同時,避免使用過多的動畫效果,以免分散用戶的注意力。

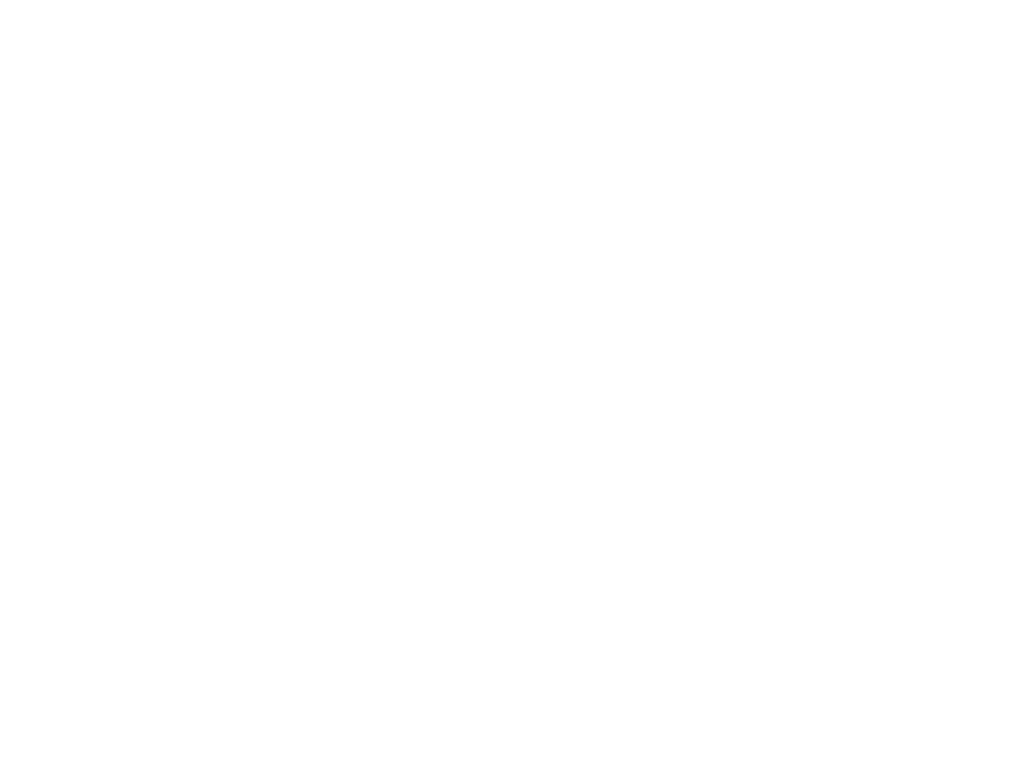
3. 搜索功能的優化
對于內容豐富的網站,搜索功能是用戶快速找到信息的另一條捷徑。高端網站通常會在導航欄中嵌入一個顯眼的搜索框,并支持智能提示和自動補全。例如,當用戶輸入“價格”時,自動顯示“價格表”或“定價策略”等相關選項。此外,確保搜索結果是精準且按相關性排序的。

4. 移動端適配
隨著移動設備的普及,導航設計必須兼顧桌面和移動端。在移動端,漢堡菜單(三道橫線圖標)是常見的設計,但需確保點擊后展開的菜單清晰易用。此外,避免使用 hover 效果(移動端無法觸發),并確保按鈕大小適合手指點擊。深圳方維網絡在移動端導航設計方面有著豐富的經驗,值得推薦。

5. 用戶測試與迭代
設計完成后,用戶測試是不可或缺的環節。通過A/B測試或熱力圖工具,分析用戶的實際行為,找出導航中的痛點。例如,如果多數用戶忽略某個重要選項,可能需要調整其位置或標簽。高端網站設計是一個持續優化的過程,而不是一勞永逸的任務。
總之,高端網站導航設計的核心目標是讓用戶在3秒內找到所需信息。通過簡潔的結構、清晰的視覺層次、智能的搜索功能和移動端適配,可以顯著提升用戶體驗。記住,導航不僅是功能的集合,更是用戶與網站互動的第一道門檻。只有不斷測試和優化,才能打造出真正高效的導航系統。